What is html wysiwyg text editor? HTML is probably no longer a strange name for programmers and SEO workers. Because it appears a lot and is an important language for hypertext markup. There are many html editors, of which html wysiwyg text editor is considered a more advanced and outstanding type. They are both editors, but what is different about html wysiwyg text editor that more and more people are learning about? Let’s find out with us in today’s article: Understanding about html wysiwyg text editor.
What is html wysiwyg text editor?
Maybe for those who are familiar with html and html editor, understanding where the different html editors are is quite easy. However, for those who are new to how to create a website, as well as starting to learn about website design.
What is HTML?
Before understanding what wysiwyg text editor is, you need to understand what html is and how important it is. Html, which is Hyper Text Markup Language, is a language for marking up hypertext. It is made for creating websites and web applications. You need to understand that hypertext is completely different from text.
Text only includes text and images that you can see directly. And hypertext is a web page, it is everything you see on that web page. In addition to reading, you can click on allowed items, interact with website pages, listen to audio, etc. Html can help you create and structure components in websites, applications, etc. dividing paragraphs, headings, links, blockquotes, etc. However, html is not a programming language. For example, building a website is like building a house, then html will act as the raw material to build that house.

HTML editor
HTML editors are tools that you can use to write HTML code for websites. Any text editor can do this, but knowing how to use an HTML editor will help you write HTML code more easily. A good HTML editor will be able to check errors, recognize functions, present well, highlight syntax, add commonly used HTML elements, and autocomplete.

Text written with the HTML editor can also be compiled into other languages such as CSS, XML or JavaScript. But there will be text editors that are easier to use, and there will also be text editors that have more functions. That’s also the reason you should learn about HTML editors so you can choose which one is most suitable for you.
What are HTML wysiwyg editors?
There is a word that you will see appear quite a lot while searching for HTML editors, and that is “wysiwyg”. Wysiwyg stands for “What You See Is What You Get”, meaning what you can see in the editors is what you will see on the website. The name Wysiwyg itself ensures that when you press publish, nothing will change, everything will be as you wrote.
So, A HTML WYSIWYG text editor is a more advanced tool so you can edit html code more accurately and easily, it is a different tool compared to tools that claim to be “wysiwyg”. WYSIWYG editor provides the ability to display content according to the formats you entered while building websites. You can see with the html code you write what the final displayed result will look like. From there you can know where to edit to create a website that better suits your customer base.
Also read: Your Rich Text Editor Is Actually Costing You Money
How are html wysiwyg editors useful
Visual Editing and Real-Time Preview
With text editors like notepad or visual, you can still write html code. However, you can only write html code and publish it, but you don’t know how the website will display that html code.
With Wysiwyg editors, it is different, similar to having two screens, how you write the html code, you will be able to see if the website displayed is correct with the html code. And because you can see the preview, you can edit the html code to display the website in the most optimal and suitable way for your target customers. And it will be easier for you to change anything without being worried that it is suitable for the website or not.

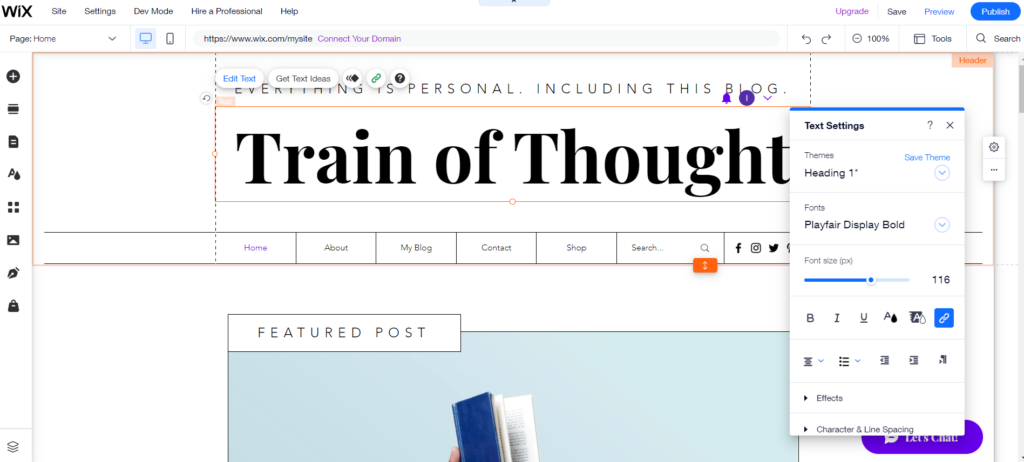
Because you can see the preview, which means you will be able to make your website become more attractive, including text and graphics design. You can utilize the editors to make your website being the best of the best. In other words, real-time previews means that: you can get the answer of an exercise before you send it to your teacher.
Easy Content Formatting
As we mentioned above, a good html editor is a tool that can assist you in writing html code. It can edit your html code as well as you can easily edit the written html codes. Some html Wysiwyg text editors are even suitable for users who do not have much knowledge of using html code.

Users do not need to understand much about HTML formatting tags but can still create beautiful diverse text content. Therefore, it is very suitable for integrating Contents Management System (CMS), Blogging system, Webmail application,…
When it comes to ease of use for beginners, Sarah Blakely, a web development instructor at Stanford University said “WYSIWYG editors are a great way for non-technical users to get started with creating web content . They allow users to focus on the content itself without having to worry about the underlying HTML code.”
High applicability
Website content is usually created and edited using WYSIWYG editors. Programming languages like HTML, CSS, and JavaScript are not necessary for users to easily format web pages, add images, create links, and change text. Those who wish to create and manage content on the website but lack extensive programming experience will find this editor especially useful.
Additionally, the html WYSIWYG text editors help users create email marketing campaigns. Without having any prior experience with email programming, users can create visually appealing emails with its assistance. To create user-friendly emails, users can add text, images, links, and formats. Emails will display correctly on a variety of electronic devices thanks to the assistance of this editor.

In addition, users can also take advantage of the WYSIWYG editor to create text documents or edit images. Text can be added, removed, changed, formatted paragraphs, inserted images, and created into tables. Images can be easily cropped, resized, had their colors altered, or given special effects.
“WYSIWYG editors can significantly improve the workflow for content creators,” argues Emily Jones, a content marketing manager at a Fortune 500 company. “They allow for faster editing and updates, especially for users who are not comfortable with writing code directly.”
Effortless Media Integration
Unlike other text editors such as words, google docs or notepad, Wysiwyg html text editors are integrated with many websites and tools, such as RSS generators in blogs, it can also be said that these tools can integrate easily into an app or web page, then the value it’s offering is unmistakable.

The advanced WYSIWYG HTML editor that helps users ensure accessible content is saving you time and energy. Especially if your content writers are unfamiliar with accessibility requirements.
Additionally, by relieving some of the workload, these tools may free up website administrators’ time for upkeep and accessibility testing. Some of the wysiwyg editors can integrate with your website and edit it directly. Which means you will have the real time preview with your current website and edit it.
Accessibility for Non-Technical Users
Why are advanced WYSIWYG HTML editors easier to use than other Rich html editors? The reason is because advanced WYSIWYG HTML editor tools are easy to access, even for first-time users. The features as well as usage instructions directly guide you on how to use them. Although it is “advanced”, it is “advanced” because of the capabilities it brings to users, not “advanced” because of its difficulty of use.
Otherwise, WYSIWYG HTML editors provide many features, including basic and advanced levels of graphics, text, tools for editing html code, etc. That diversity will help users more easily access the features of WYSIWYG HTML editors.
Does html wysiwyg text editors have disvantages?
The answer is YES. The html wysiwyg text editors also have disvantages that non-professional website editors can’t see. WYSIWYG html text editors often generate complex and sometimes inefficient HTML code. This can result in larger file sizes, slower page loading times, and may make it harder for developers to maintain or customize the code.
Lead to slower pageload
The unnecessary nesting of tags generated by wysiwyg text editors can increase the size of the HTML document without providing any additional semantic meaning. This can make the code harder to read, slower to load, and more challenging to maintain.
Take a look at the two pieces of coding lines below:
Line 1: <p><strong><em><u>This is a sample text with unnecessary formatting.</u></em></strong></p>
Line 2: <p><strong><em>This is a sample text with necessary formatting.</em></strong></p>
In the line 1, the text is wrapped with <p> (paragraph), <strong> (bold), <em> (italic), and <u> (underline) tags. While this might achieve the desired visual effect, it’s not an optimal way to structure the HTML. A cleaner and more efficient version should be line 2.
Limited Control
Advanced users or developers might find that WYSIWYG editors limit their ability to control and fine-tune the HTML and CSS code. This can be frustrating for those who prefer to have more control over the code structure.
Compatibility Issues
The code generated by WYSIWYG editors may not always be cross-browser compatible. Different browsers may interpret the code differently, leading to inconsistencies in how the content is displayed.

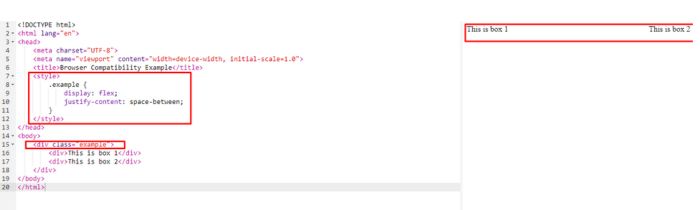
In this example, a simple flexbox layout is applied to the .example class to create a horizontal layout with two boxes. However, different browsers might interpret the flexbox CSS rules differently.
- Google Chrome and Firefox: These browsers are likely to display the two boxes side by side as intended.
- Internet Explorer (IE): Older versions of Internet Explorer might not fully support the flexbox layout, leading to unexpected results. For instance, the boxes might be displayed vertically instead of horizontally.
Common features in a html wysiwyg text editor
Like other editors, an HTML wysiwyg text editor will typically continue to offer users the most basic tools. But those features will be made to be as simple to use and handle as possible. If you have used some of the text editors like Words, Google Docs, for example, you will find that some of the features in html wysiwyg are very familiar to you. Even how to use those features.
When discussing the current state of popularity of certain WYSIWYG HTML editors, CKeditor and Tinymce come to mind frequently. They are not only gorgeous, feature-rich, and have a rich interface, but they are also compatible and scalable. These days, there are a lot of source codes and frameworks available, making it simple to incorporate them into your website.

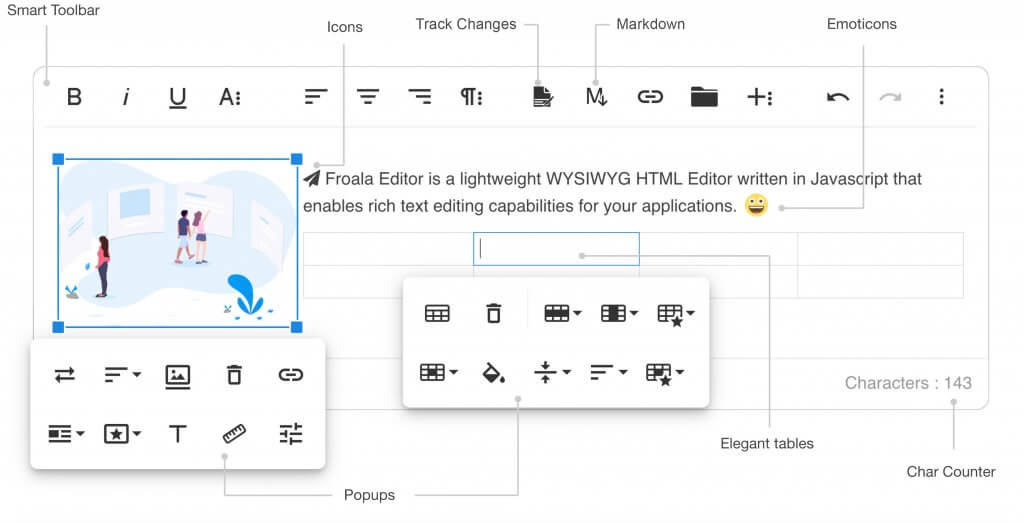
Some of the features of HTML wysiwyg text editor included:
- Text Formatting
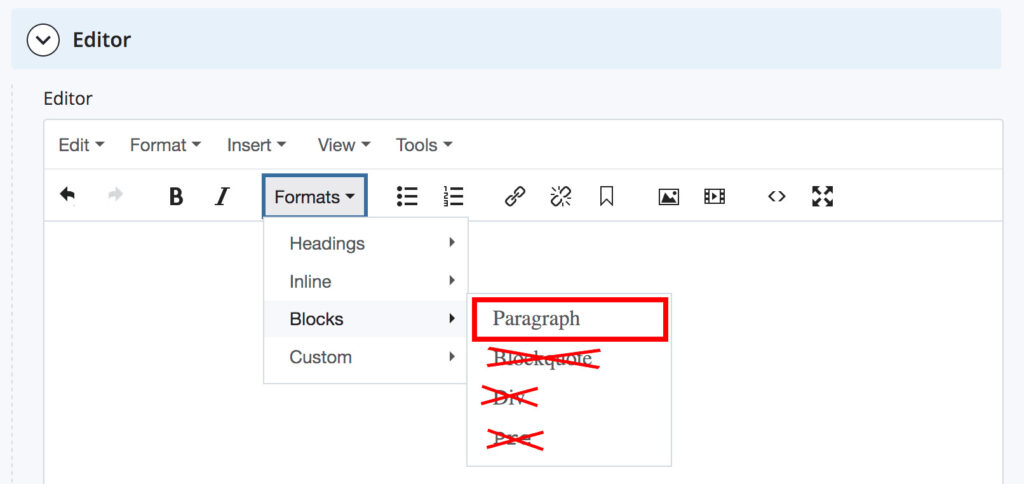
- Paragraph Styles
- Lists
- Links
- Images and Media
- Table
Conclusion
HTML wysiwyg text editors are advanced editors that can make it easier for you to write and edit html code, from which you can create online websites more intuitively. Using the HTML wysiwyg text editor is not too difficult. If you already know how to use regular editors, it will be quite easy to use HTML wysiwyg text editors. They will also be quite suitable for those who are starting to learn about HTML and create websites. You can find out and try it now!

