- |
- |
- |
- |
- |
1. My Editor Is Not Really WYSIWYG
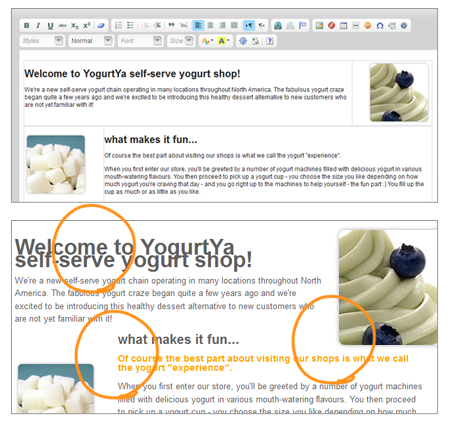
The #1 problem that developers told us about is that WYSIWYG editors are "NOT What You See Is What You Get" or N-WYSIWYG. Clients complain that viewing the content in the generated page is different than viewing it in the WYSIWYG editor. This means that developers spend time explaining and supporting a component that they did not even develop.
Solution: The solution to this problem is In-Place editing. Your users edit content right on the page in which it is displayed with the correct fonts, styles and size of the display area. Another benefit of In-Place editing is that users don't have to load another page just to edit and yet another one after they finish editing. SnapEditor supports both In-Place editing and the more traditional Form editing.


 Cut
and Paste from Google Docs shown above into different editors below.
Cut
and Paste from Google Docs shown above into different editors below.