Understanding the text tags in HTML is an important key for beginners to create a simple website. It’s a must for anyone who starts learning about HTML. So if you are looking for a place to learn about html text tags, this blog is for you. We created this one to walk you through all common text tags in HTML.
Knowing programming is hard to learn, in this blog, we clearly explain the text tags with examples. Readers will know the meaning of the text tag, how to write it in HTML ( practice directly), and how that text tag is displayed on the website.
Let’s dive in!
What is HTML text tags?
When skimming through a blog post, you see it contains bolded text, underlined text, Italic text, or pieces of text that link to other websites. All of these are created by HTML text tags.

In HTML, text tags are multiple pieces of code used to format and display content on a web page correctly, making it easy for users to see and distinguish. This tag plays an important role in describing the structure of the page and making the text easier to read and understand. Each text tag usually has an opening tag and a closing tag, which include the content that needs to be formatted, usually between them.
You may find interested in: What is html wysiwyg text editor?
All common html text tags
There are many types of HTML text tags, but the common tags that most new editors need to know will be shared with you in the following content.
| Tag | Structure | Meaning |
|---|---|---|
<h1>...</h1> |
Heading level 1 | Top level heading |
<h2>...</h2> |
Heading level 2 | Second level heading |
<h3>...</h3> |
Heading level 3 | Third level heading |
<h4>...</h4> |
Heading level 4 | Fourth level heading |
<h5>...</h5> |
Heading level 5 | Fifth level heading |
<h6>...</h6> |
Heading level 6 | Sixth level heading |
<p>...</p> |
Paragraph | Defines a paragraph |
<br> |
Line break | Inserts a single line break |
<em>...</em> |
Emphasized text | Renders as italicized text |
<strong>...</strong> |
Important text | Renders as bold text |
<blockquote>...</blockquote> |
Block quotation | Defines a section that is quoted from another source |
<q>...</q> |
Inline quotation | Defines a short quoted section inline |
<pre>...</pre> |
Preformatted text | Renders text in fixed-width font, preserves spaces and line breaks |
<code>...</code> |
Code sample | Defines a piece of computer code |
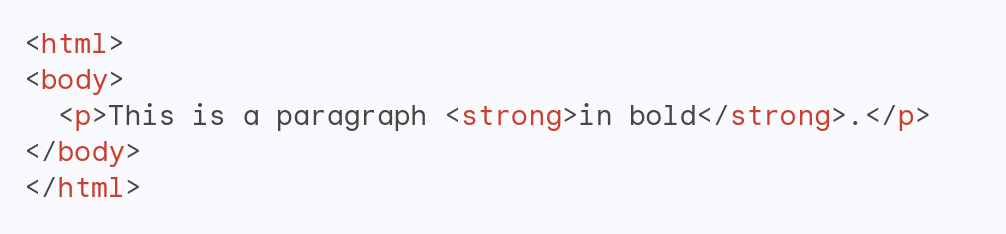
Bold Tag <b> và <strong>

The <b> and <strong> tags are both used to make text bolder, making the text more noticeable to readers. However, the <strong> tag also carries the meaning that the text is more important.
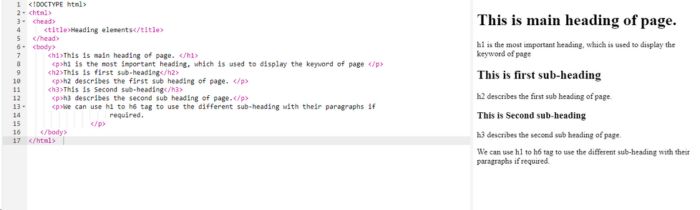
Headings <h1> to <h6>

The <h1> to <h6> tags are used to create titles with different font sizes. In which <h1> is the largest title and <h6> is the smallest title. And the title is to separate the categories keep people focused on each title. Make it easy to find and pay attention to the content they need most.
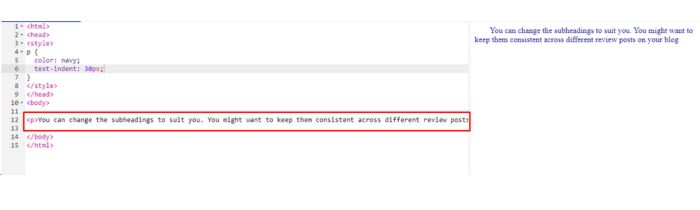
3.Paragraph <p>
Example: <p>This is some text in a paragraph.</p>

The <p> tag is used to define a paragraph on your website. The main content of this tag will automatically wrap and help create space between paragraphs.
4.Italic <i> and <em>
The <i> and <em> tags are used to italicise text. Like <strong>, the <em> tag also means important or italicised text. It helps you pay more attention to that italicised paragraph or conversation than elsewhere. It is usually only used with important paragraphs.
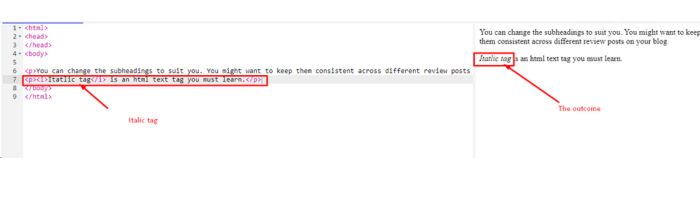
Example:
<p><i>Itatlic tag</i> is an html text tag you must learn.</p>

5.Quote <blockquote>
The <blockquote> tag is used to format and highlight quoted text. Usually used to quote the words of a famous person, a great person, or cite a source.
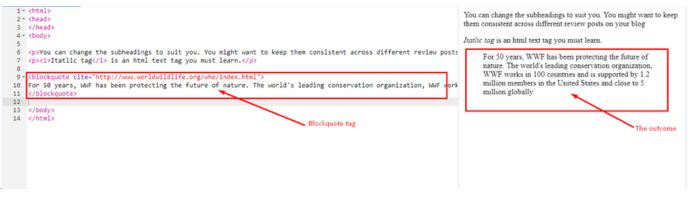
Example of <blockquote> tag:
<blockquote cite=”http://www.worldwildlife.org/who/index.html”>
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
</blockquote>

6.Underline<u>
The <u> tag is used to underline text, making it stand out and easier to read. Or underline <u> to indicate that it is a link to another website.
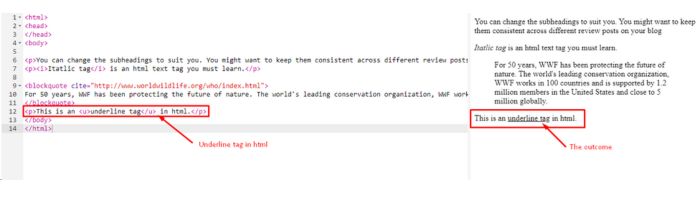
Example: <p>This is an <u>underline tag</u> in html.</p>

7.Link <a>
The <a> tag is used to create links to other web pages or links to the current web page itself.
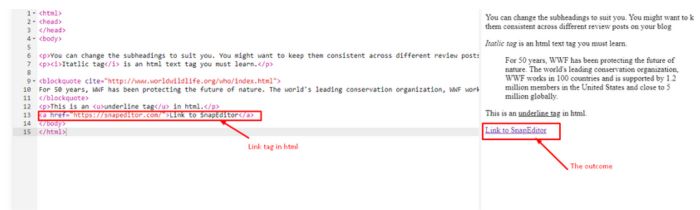
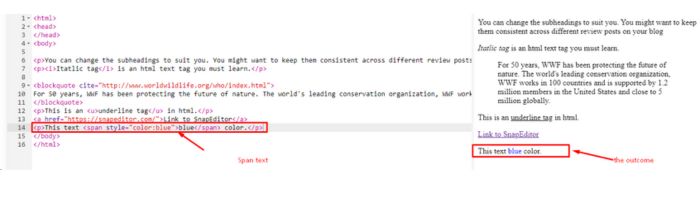
Example: <a href=”https://snapeditor.com/”>Link to SnapEditor</a>

8.Text part <span>
The <span> tag is used to apply CSS or process small text independently. Makes text processing easier.
Example: <p>This text <span style=”color:blue”>blue</span> color.</p>

9.Meta tag <meta>
Helps editors briefly describe the topic written below the article. Help readers as well as Google readers and understand what the topic will be discussed in the article?
These tags above help web developers and editors create content on the website in an organized and easy to manage manner. By applying the right HTML text tags, they can control how the text is seen on the web page.
There are quite a few browsers that can help editors. It makes the job easier to manage and makes the browser more beautiful and unique. You can try and use SnapEditor (https://snapeditor.com/) for everything, making completion easier and faster.
Each form of HTML has its own purpose, so you need to memorize and clearly understand how to use each form.
Conclude
These are just some of the basic HTML common text tags that new website editors should know. By understanding the features and using tags correctly, you can create a website with correctly formatted content that enhances aesthetics. Keep exploring and applying this knowledge to your work.By using these text tags, web developers can create websites with a user-friendly and easy-to-read interface.

