In this blog, SnapEditor coder team help you understand Which html attribute is used to define inline styles?
We have 10-year experience in web development so we try to make things easy to understand. Through our tutorial, you understand the definition and role of style attribute in html.
In the process of building a beautiful and high-quality website, gaining control over the styling of elements is crucial. HTML, being the fundamental language of the web, provides us with a powerful tool to achieve this control, and the ‘style’ attribute serves as the key that unlocks the door to the vibrant world of design.
When we delve into the ‘style’ attribute in HTML, we go beyond mere lines of code; we explore the ability to transform, creating unique online experiences. Join us as we uncover the exciting potential of this attribute, from defining inline styles to offering tips for optimizing your website. Are you ready for an adventure in the world of the ‘style’ attribute in HTML?“
1. Style attribute in HTML:
Define:
The HTML “style” attribute is a powerful tool that allows direct formatting or style definition for a specific HTML element. Through the use of those properties, you can apply CSS rules without having to create a separate CSS file.
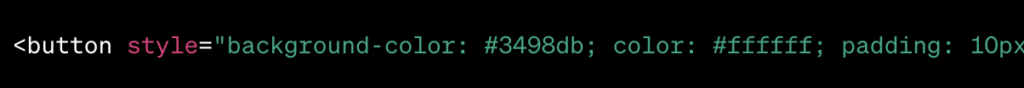
Eg:

In this example, the button has a background color of #3498db, a text colour of #ffffff, and a padding of 10px, all of which are placed right in the button tag via the “style” attribute.
Difference:
-Style Attribute vs Internal CSS:

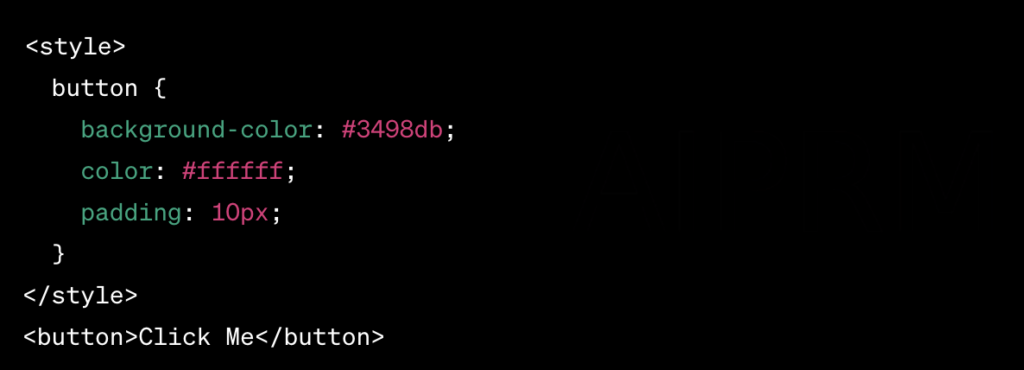
In internal CSS, styling is placed in a separate section of the HTML file.
-Style Attribute vs External CSS:

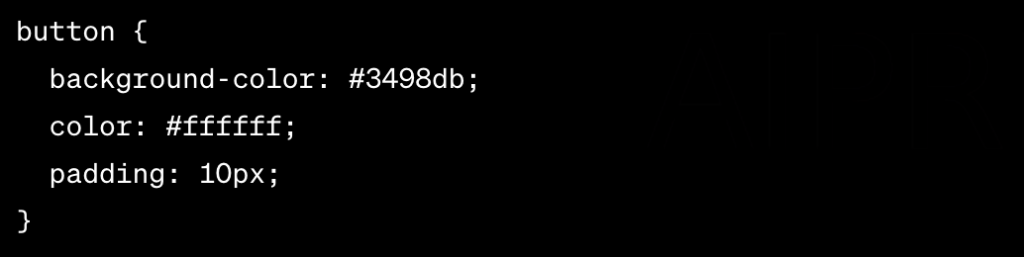
With external CSS, styling is placed in a separate CSS file.
Using the “style” attribute helps control the specific style of an element. You don’t need to declare too many steps. However, the right choice should be considered based on the size and management and style of the website.
2.Difference between “Style” Attribute and External CSS
- Method of Applying Style:
-“Style” Attribute:Styles are applied directly in HTML tags via the “style” attribute.
-External CSS:Styles are placed and managed in a separate CSS file and linked to the HTML file.
- Suitable Use:
-“Style” Attribute:Convenient when you only want to control styling for a specific element.Suitable for small websites or those that need quick control.
-External CSS:Effective when applying styles to multiple elements, or when wanting to maintain styles across multiple pages.Easy to manage and maintain, especially in the case of large websites.
- Interactivity and Flexibility:
-“Style” Attribute:Provides the ability to edit styles directly on the spot.
Flexibility for small changes and special designs.
-External CSS:Create a common style base for an entire site or group site.
-Flexibility for adjusting overall styling and maintaining consistency.
- Management and Maintenance:
-“Style” Attribute:Suitable for small websites or when you only want to control a small number of elements.Can become difficult to maintain when many elements need to be changed.
-External CSS:Creating a centralized style database makes maintenance easy.
Ideal for style management on large scale and complex sites.
The choice between the “style” attribute and the external CSS depends on the size and specific requirements of the project. Both methods can be used effectively depending on the context of their use.
3.How many style attributes are there in HTML that can be applied inline?
In HTML, there are many different style attributes that you can use to customize the styling of elements. Here are some common style attributes:
| Style attributes in HTML | Meaning | Example |
| Color | Defines the color of the text. Helps make the text more beautiful and more attractive to viewers. | <p style=”color: red;”>This text is in red color.</p> |
| Font-family | Defines the font style for the text. You can use front text according to your preference. | <h2 style=”font-family: ‘Arial’, sans-serif;”>This heading uses the Arial font.</h2> |
| Font-size | Defines the size of the text. You can format the text to the size you want. | <ul style=”font-size: 18px;”> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> |
| Background-color | Defines the background color for an element. | <div style=”background-color: #3498db; padding: 10px;”> This div has a background color of #3498db. </div> |
| Padding | Defines the distance between the content and border of an element. | <img src=”image.jpg” alt=”Sample Image” style=”padding: 10px;”> |
| Margin | Defines the distance between an element and other elements. | <button style=”margin: 5px;”>Click me</button> |
These styles can be applied inline in html. However, with larger projects, we recommend to se an external CSS file for better organization and maintainability.
Also read: What is the correct html for adding a background color
4.How to use the style attribute correctly
Here are some tips to help you use style attributes correctly:
- Use correct property names.
- Use correct property values.
- Use quotes to surround attribute values.
- Use semicolons to separate attributes.
- Use CamelCase for property names.
Conclude:
In HTML, the “style” attribute is used to define an inline style for a specific element. This helps customize styling directly in the HTML tag. Additionally, if you want to define style charts inline, you can use the “style” attribute in clever ways to create a unique and flexible user experience. Not only does this help with effective style management, but it also creates a fun and engaging website.