In this blog, we help you answer the question: What is the correct html for adding a background color?
The ‘bgcolor’ attribute is considered outdated, and it’s recommended to use CSS styles for better separation of concerns.
With 10-year experience in developing website, Snapeditor’s developers will share with you:
- How to add a new background color in HTML: Using ‘bgcolor’ attribute and ‘background-color’ property
- How to change background color in HTML
Background color plays an important role in setting the aesthetics of a website and influencing the overall experience of users. Adding the right background color for your website can enhance readability, draw attention for desired elements, and contribute to the overall branding of a website. We will provide you a simple step-by-step guide to add background color in HTML to achieve the best result. So, let’s dive in.
How to add a new background color in HTML
In HTML, the ‘bgcolor’ attribute is used to decide background colors. Whether you want to add or change background color of specific HTML elements, simply add the … below in your code.
<tag-name bgcolor=”color_value”…>
Below is a step-by-step tutorial on how to add background color using background-color property in HTML.
-
Choose the HTML element for which you want to set a background or create a new one.
Examine your HTML code to locate the specific element you wish to modify. For instance, if it’s the header, find the <header> opening tag; if it’s a div, locate the <div> tag. In our example, we set background color for the body content, so we have to navigate to the <body> tag.
-
Select an HTML background color.
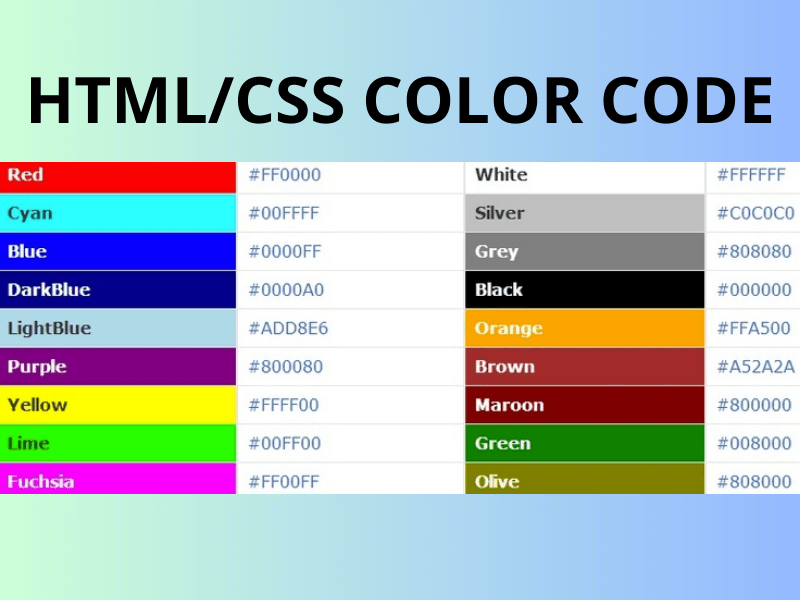
There are numerous HTML color codes available for your selection. The most widely used HTML format for colors on websites and in various software applications is the hex color codes. When you stumble upon a color that catches your eye, note down its hex code. This way, you use the same colors across various designs and platforms, ensuring consistent and cohesive brand appearance.

Other than hex code color, you can use the name of color (red, violet, etc) or decimal code (R,G,B).
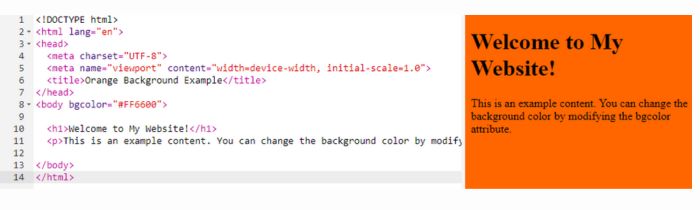
For example, if you want to change the background color of your website to orange, just insert the bgcolor attribute within the opening body tag and set the hex color code (#FF6600).
Here is the coding lines:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Orange Background Example</title>
</head>
<body bgcolor=”#FF6600″>
<h1>Welcome to My Website!</h1>
<p>This is an example of content. You can change the background color by modifying the bgcolor attribute.</p>
</body>
</html>

Using CSS style to add background color
In HTML, you can also use the ‘background-color’ property of CSS style to add background color to any elements on the website. It makes specific elements on your page more noticeable and easier to read.
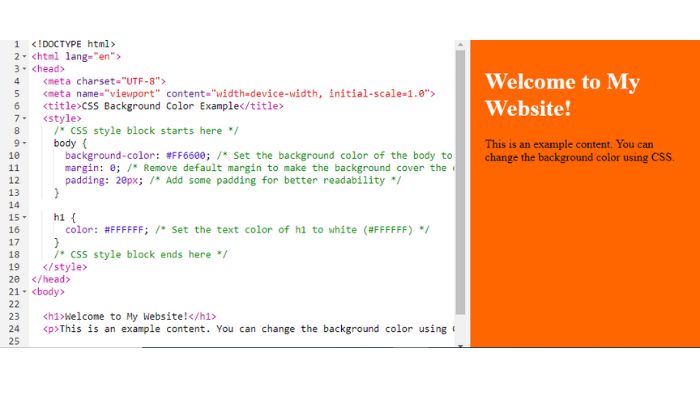
Simply include a style attribute in the opening tag in your code. In this tutorial, we’re setting the background color of the entire page to orange. Let’s see the code first:
Using CSS style to add background color
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>CSS Background Color Example</title>
<style>
/* CSS style block starts here */
body {
background-color: #FF6600; /* Set the background color of the body to orange (#FF6600) */
margin: 0; /* Remove default margin to make the background cover the entire viewport */
padding: 20px; /* Add some padding for better readability */
}
h1 {
color: #FFFFFF; /* Set the text color of h1 to white (#FFFFFF) */
}
/* CSS style block ends here */
</style>
</head>
<body>
<h1>Welcome to My Website!</h1>
<p>This is an example content. You can change the background color using CSS.</p>
</body>
</html>

By using CSS, you have more control and flexibility over styling, and it separates the presentation (style) from the content (HTML). This approach is considered best practice in modern web development.
Also read:
How to change background color in HTML
Imagine you’ve set your whole webpage to one color but want to change the background color of a specific part to something else. Good news – the steps to change the background color of an element are pretty much the same as adding it.
-
Locate the “body” CSS selector.
Instead of adding CSS in the body tag of the HTML file, we’ll use the body CSS selector. Just find it in your website’s CSS code.
-
Modify the body’s background color.
Now, let’s alter the background color of the entire webpage using the background-color property.
body { background-color: #FFE5EC; }
Conclusion
Learn HTML background colors to boost your web design game! Mastering the correct syntax lets you create eye-catching websites. By following our step-by-step tutorial, you can confidently choose colors, use hex codes, or even apply decimal codes to achieve the desired aesthetic.
Bonus
What is the correct HTML for adding a background color?
a.<body color = “green”>
b.<body bgcolor = “green”>
c.<background> green </background>
d.<body bg = “green”>
The correct answer is B