If you’ve ever wondered how to make your text stand out on a website, you’re in the right place! Making text bold in HTML is a basic skill everyone should know, and guess what? There’s more than one way to do it. In this guide, we’ll go through three easy methods, so you can pick the one that fits your needs best. Whether you want to highlight something important, follow the rules of web language, or play with styles using CSS, we’ll explain it all in a way that’s easy to understand.
How to bold text in html
You can make text bold on a website using either the <strong> tag or the <b> tag. Both methods result in the text bold, but the <strong> tag is used when the text has important meaning attached. You can also make text bold using CSS with the font-weight property set to bold.
To get into the detailed guidelines, I will explain the differences between each method and demonstrate what you should use under different circumstances.
Using <b> tag
The HTML <b> element defines bold text, without any extra importance.
Note: As per the HTML5 specification, the <b> tag is recommended as a final option when there’s no other more suitable tag. The specification outlines that headings should be indicated using <h1> to <h6> tags, emphasized text with the <em> tag, important text with the <strong> tag, and marked or highlighted text with the <mark> tag.
Using <strong> tag
To make text bold in HTML, the <strong> tag comes into play. This tag is not just about appearance; it also signifies the importance of enclosed text to search engines and accessibility tools. While using <b> tag simply bold selected text without any semantic meaning, the HTML <strong> element defines text with strong importance.
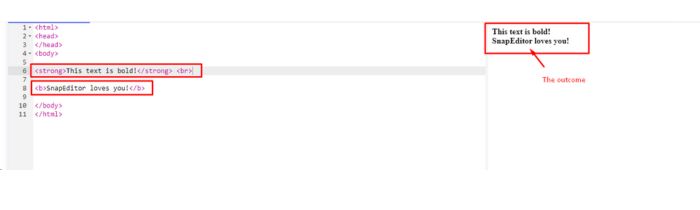
Example: <strong>This text is bold!</strong>

While the contrast between semantic and non-semantic tags may not appear crucial to normal users, it holds substantial significance for people relying on screen readers. Semantic HTML such as <strong> improves accessibility and enhances readability of your code compared to generic markup. Especially for search engines and accessibilities tools.
=>>> Learn more about html text tags in our previous post.
How to make text bold in html css with font weight
The CSS font-weight allows you to precisely adjust the thickness of text, ranging from light to bold. While you can use terms like lighter, bold, and bolder, you can also use numerical values from 100 to 900 to achieve various degrees of lightness and boldness.
To bold certain text using the font-weight property, you should choose the text through its class, id (if available), or element, and then assign the desired values. Here’s a breakdown of how to do it:
<p>This text appears <span class=”lighter”>lighter</span>.</p>
<p>This text appears <span class=”bold”>bold</span>.</p>
<p>This text appears <span class=”bolder”>bolder</span>.</p>
<style>
.lighter {
font-weight: lighter;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
Practice to bold a text with a wordpress site.
Most content management system are installed with a content editor where you can use a toolbar to bold a text. Just choose the text you want to bold then click on the Bold button or press on Ctrl + B
But if you know html, you can directly bold the text by using text tags in htm.
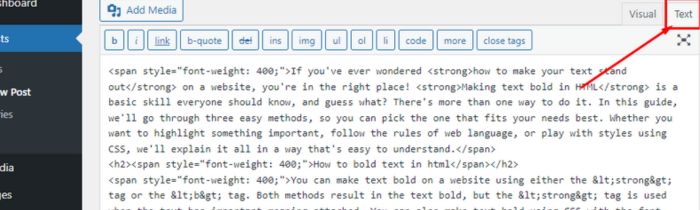
Step 1: Turn the text editing mode on

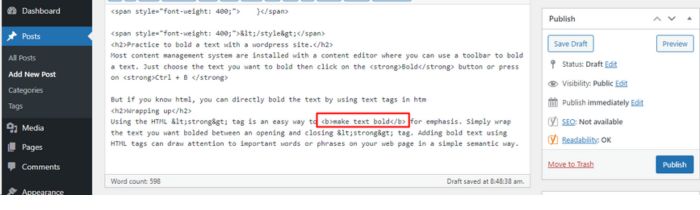
Step 2: Put the bold tag on any text you want to bold

Step 3: Move to the visual mode to see if the text is bolded or not
Wrapping up
Using the HTML <strong> tag is an easy way to make text bold for emphasis. Simply wrap the text you want bolded between an opening and closing <strong> tag. Adding bold text using HTML tags can draw attention to important words or phrases on your web page in a simple semantic way.