If the image size is too large, it will reduce the transmission speed of the page and cause the image to take up too much storage space. For those new to website building, adjusting size in HTML can be a difficult challenge. So in this article, let’s learn how to adjust the image size in HTML.
Understand Image Tag in HTML
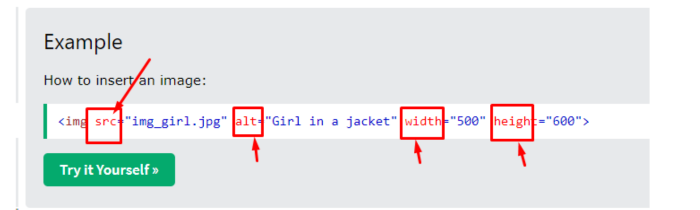
Before we dive into how to adjust the image size in html, have a quick look at how to show an image in html. In HTML, images are defined using the <img> tag.
The <img> tag is an empty tag, containing only attributes and no closing tag. The src attribute specifies the URL (web address) of the image.<img src=”url”>

Alt Attribute
The alt attribute is used to provide a descriptive text for the image. This text is helpful when users cannot view the image for some reason (due to a weak network, src attribute error, or when using a screen reader).
The value of the alt attribute is a description of the image.
<img src=”img_networkadmin.jpg” alt=”Network Administration Website”>
If the browser cannot find the image, it will display the value of the alt attribute.
Note: The alt attribute is mandatory. A website will be considered invalid if an image lacks this attribute.
Image Size – Width and Height
Use the style attribute to determine the height and width of an image.
<img src=”technology.jpg” alt=”Technology Website” style=”width:500px;height:600px;”>
Alternatively, you can use the width and height attributes.
<img src=”technology.jpg” alt=”Technology Website” width=”500″ height=”600″>
The width and height attributes always define the width and height of the image in pixels.
Note: Always specify the dimensions of the image; otherwise, the website may struggle to load the image.
Also read: How to bold text in HTML
How to change an image size in html
If you have already the structure of an Image Tag in HTML, it’s easy to understand how to change size of an image.
1. Resize an image in HTML
This is the most common and simplest method for you to edit the image size in all your HTML. You need to set the <height> and <width> attributes of the <img>tag to certain values that you need. The value can be set with <em> or <pixel>
For example: When you want the image width to change to 100 pixels you can use the code below.
<img src=“your-image.jpg” alt=“Your Image Description” width=“100”>
You can also set the image height to 100 pixels using the following HTML code:
<img src=“your-image.jpg” alt=“Your Image Description” height=“100”>
+ Advantages:
- This method is very easy to do because the operation is quite simple and easy to remember.
- It is popular, so it is often used by many people
- You can set the exact image size in pixels, depending on your wishes.
+Disadvantages:
- If the value of width or height is set too small, the image may be cropped.
- If you use it to edit many images, this code seems to be very cumbersome.
Resize an image in HTML
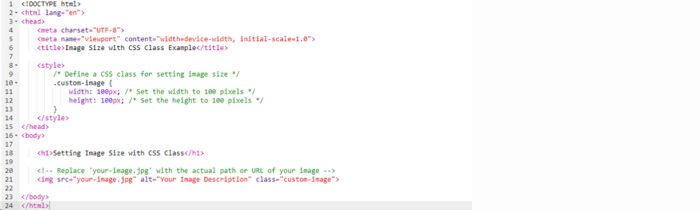
Using CSS will work better for adjusting image sizes in HTML. You can use CSS class width and height to set image size.
For example, you can set the image height to 100 pixels in the following way:
To set an image with height, you can use the following code:

Advantage:
- This method saves time and is more flexible in your work allowing you to adjust the image size in a more accurate way.
- You can edit multiple photos at the same time. So it will be less cumbersome and complicated than the above method.
Defect:
- This method is much more complicated than using the <height> and <width> attributes.
Or you can use a few other methods
Example 1: Using max-width
Use the max-width property in CSS to prevent images from exceeding a maximum size. If you set a maximum size of 200 pixels, it will stop at 200px and not exceed the original formatting. suggest.
Example 2:Media Queries For Response Page:
Use Media Queries to adapt image size based on device and screen size. Make it suitable for any device.
Conclude:
There are two main and most basic methods to adjust image size in HTML: Using the height and width attributes of the img tag and using CSS. The method you choose will depend on your specific needs. In the article, we learned about how to adjust image size in HTML in a comprehensive and effective way. This not only makes your website more interesting but also optimises user experience and page loading speed. Take advantage of these ways to adjust image size in HTML in a good way.If you found this article helpful to you or your loved ones. Please send it to them so they can know more about this issue. Thank you😍

