- |
- |
- |
- |
- |
Why It's Good #2:
Clean, Perfect HTML Every Time
Bad HTML is the #2 problem based on our interviews and it will destroy the look and styles for your site. It can give your designer a nervous breakdown. A good editor guarantees perfect HTML by constantly cleaning it.
Why is bad HTML such a problem?
It can mess up the styling for your website in weird and unpredictable ways. This breaks your application and your clients will think that it is your fault.
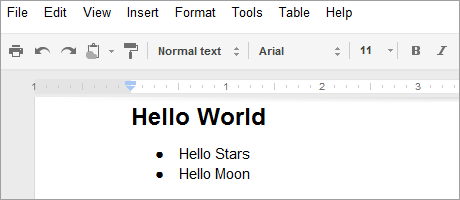
 Cut
and Paste from Google Docs shown above into different editors below.
Cut
and Paste from Google Docs shown above into different editors below.SnapEditor
68 characters
<h1>Hello World</h1><ul><li>Hello Stars</li><li>Hello
Moon</li></ul>?kEditor
2657 characters - 3907% more code
<h1>
</h1>
<h1 dir="ltr">
<b id="internal-source-marker_0.9523176208604127" style="color: rgb(0, 0, 0); font-family: 'Times New Roman'; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: -webkit-auto; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; font-size: medium; font-weight: normal; "><span style="font-size: 24px; font-family: Arial; color: rgb(0, 0, 0); background-color: transparent; font-weight: bold; font-style: normal; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap; ">Hello World</span></b></h1>
<ul style="margin-top: 0pt; margin-bottom: 0pt; ">
<li style="list-style-type: disc; font-size: 15px; font-family: Arial; color: rgb(0, 0, 0); background-color: transparent; font-weight: normal; font-style: normal; font-variant: normal; text-decoration: none; vertical-align: baseline; ">
<b id="internal-source-marker_0.9523176208604127" style="color: rgb(0, 0, 0); font-family: 'Times New Roman'; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: -webkit-auto; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; font-size: medium; font-weight: normal; "><span style="font-size: 15px; font-family: Arial; color: rgb(0, 0, 0); background-color: transparent; font-weight: normal; font-style: normal; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap; ">Hello Stars</span></b></li>
<li style="list-style-type: disc; font-size: 15px; font-family: Arial; color: rgb(0, 0, 0); background-color: transparent; font-weight: normal; font-style: normal; font-variant: normal; text-decoration: none; vertical-align: baseline; ">
<b id="internal-source-marker_0.9523176208604127" style="color: rgb(0, 0, 0); font-family: 'Times New Roman'; font-style: normal; font-variant: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-align: -webkit-auto; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; font-size: medium; font-weight: normal; "><span style="font-size: 15px; font-family: Arial; color: rgb(0, 0, 0); background-color: transparent; font-weight: normal; font-style: normal; font-variant: normal; text-decoration: none; vertical-align: baseline; white-space: pre-wrap; ">Hello Moon</span></b></li>
</ul>